Setup a project and verify your project in Cache Warmer
The first step is to setup a project in the Cache Warmer tool and to verify your project in Cache Warmer.
This is described in the helpcenter article: Verification of a webflow project
Configurate Webflow
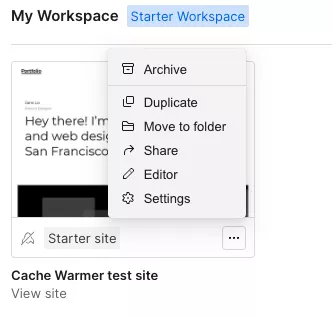
Go to the Webflow Dashboard and select the Webflow website you want to configure and select Settings.
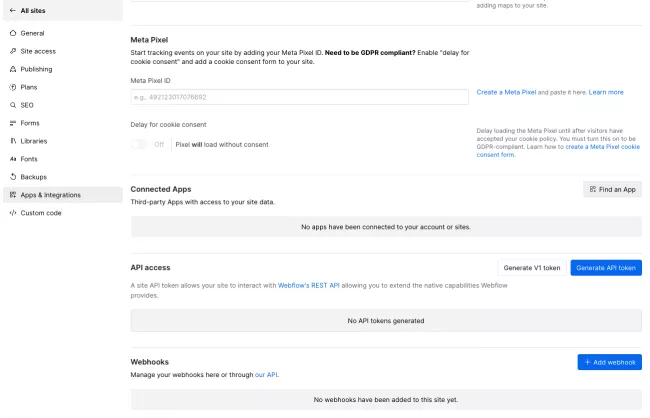
On the settings page select Apps & Integrations and scroll down to the Webhook configuration.
Select Add webhook
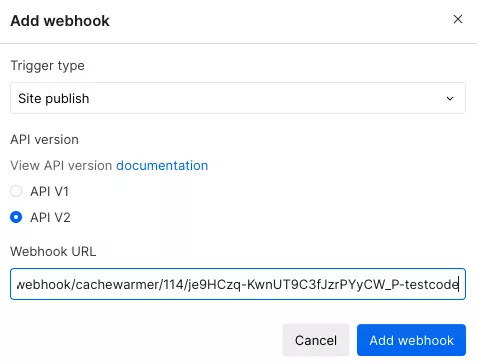
And fill in the form with the following settings:
- Trigger type: Site publish
- Api version: API v2
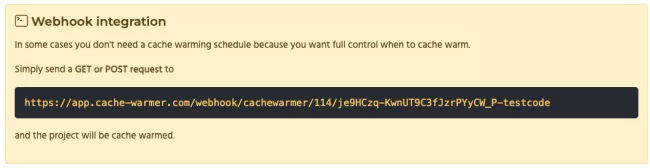
- Webhook URL (can be found on your Cache Warmer project detail page - see end of post for an example)
And select Add webhook to save the settings.
You are all done, on every new site publish Cache Warmer be automatically initiated.